With Articles Anywhere for Joomla 4, you can use the new Foreach Structure inside the {articles} tag, to have more control over the output of data / fields that contain multiple values.
This is especially useful to create a custom output for the new Subform Field (formerly called "Repeatable Field" in J3), but also for simple Lists, Checkboxes, Tags, or even comma-separated text!
Here are the basics of the Foreach Structure:
- Have an opening and closing
{foreach}tag - Enter the desired data tag / field name in the
dataattribute - Inside the
{foreach}tags, use[row]to output each value of the field
For example, to use the Foreach Structure with a List Custom Field called habitat-area, the syntax would look like:
{foreach data="habitat-area"}
[row]
{/foreach}Where [row] is the output of each value in the list, and of course you can wrap it with any custom HTML or styling you'd like.
Comma-separated Text
In its simplest form, Foreach Structure can be used on any text data tag that outputs a comma-separated list of values.
An example could be the metakey field, which would contain a list of keywords separated by a comma, like:
some,meta,keywords
For example, the Foreach Structure can be used to give a custom styling to each value of the list:
{foreach data="metakey"}
<span class="badge-blue">[row]</span>
{/foreach}some meta keywords
List Fields
When displaying Custom Fields that can have multiple values (like lists, checkboxes, and articles), we have seen that you have the ability to change the separator by using the separator="..." attribute. For instance:
[habitat-area separator=" - "]However, if you want more control, you can use the Foreach Structure. For example, you could use it to give a custom styling to each value of the list:
{foreach data="habitat-area"}
<span class="badge-blue">[row]</span>
{/foreach}Europe Asia Africa
Or you could output the values in a bullet points list, by doing:
<ul>
{foreach data="habitat-area"}
<li>[row]</li>
{/foreach}
</ul>
- Europe
- Asia
- Africa
Raw values (Option values)
In field types that can have multiple values (such as lists and checkboxes), for each option you can enter the option "Text" and its option "Value". For instance, the "Habitat Area" field is a list field that has option texts Africa, Asia and Europe with respectively option values af, as and eu.
Normally, using [row] will output the text part of the values. You can also use [row:text] to achieve the same result.
But if you want to instead output the raw value as saved in the database, you can use the value suffix:
[row] => Asia
[row:text] => Asia
[row:value] => as
Here is an example of how you could use both the name and value of the custom field - using the raw value as a class name.
<span class="badge [row:value]">[row]</div>
Tags
Similar to the Custom Fields case described above, the same logic can also be applied for Joomla Tags. The Foreach Structure gives you the ability to fully control the output of each tag assigned to the article.
For example, you could use it to give a custom styling to each tag:
{foreach data="tags"}
<span class="badge-blue">[row]</span>
{/foreach}Furry Fluffy Fuzzy
The great thing about this feature is that it allows you to output any attribute attached to a Tag. This means that, instead of showing just the name of the Tags, you could output the teaser image of each tag by using [row:image-intro]:
{foreach data="tags"}
[row:image-intro]
{/foreach}For each tag, you can of course output its title via [row:title], the alias via [row:alias], the description text via [row:description], etc.
Check out the List of Data Types available for a Tag at your disposal when using Tags as part of the Foreach Structure.
Subform Field
The subform is a new Custom Field type in Joomla 4, which is an evolution and expansion over the former "Repeatable Field" of Joomla 3. The Subform Field allows you to create a "parent field" which contains one or more sub-fields of any type.
Also, a subform can be repeatable, meaning that it can have multiple rows (think of it as a table, where the sub-fields are the columns, and there can be multiple rows).
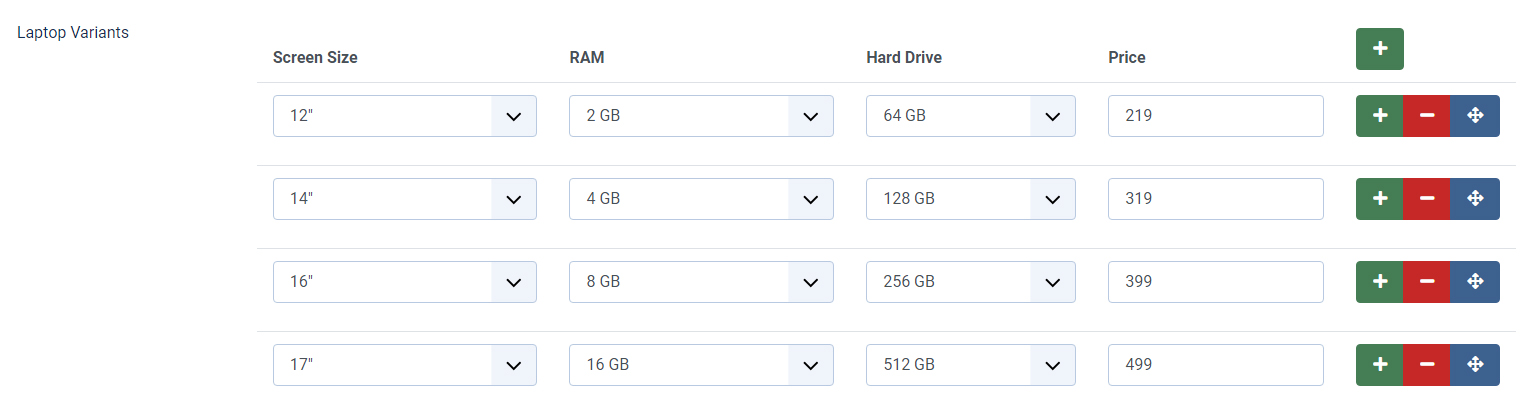
For example, let's say we have a "Laptop Variants" Subform Field (with alias laptop-variants), with sub-fields Screen Size, RAM, Hard Drive and Price, filled in with the following values:
Of course, with Articles Anywhere you can normally output the complete custom field through its layout, by simply using [laptop-variants].
But with the Foreach Structure feature, Articles Anywhere allows you to control which sub-fields you want to display from each of the rows of the Subform field.
This is done by specifying the sub-field name after row. For example, let's say you only wanted to output the available Hard Drive sizes - you could do:
Available Hard Drives:
{foreach data="laptop-variants"}
[row:hard-drive]
{/foreach}
64 GB
128 GB
256 GB
512 GB
Or you could cycle through each row of the Subform and output, for each row, each sub-field with a label and value:
{foreach data="laptop-variants"}
<h4>Laptop Variant [row:count]</h4>
[row:screen-size:label] - [row:screen-size]
[row:ram:label] - [row:ram]
[row:hard-drive:label] - [row:hard-drive]
[row:price:label] - [row:price]
<hr>
{/foreach}Laptop Variant 1
Screen Size - 12"
RAM - 2 GB
Hard Drive - 64 GB
Price - 219 €
Table Layout
Or we could go all the way and put together a complete table layout, like this:
<table>
<thead>
<tr>
<th>Screen Size</th>
<th>RAM</th>
<th>Hard Drive</th>
<th>Price</th>
</tr>
</thead>
<tbody>
{foreach data="laptop-variants"}
<tr>
<td>[row:screen-size]</td>
<td>[row:ram]</td>
<td>[row:hard-drive]</td>
<td>[row:price]</td>
{/foreach}
</tbody>
</table>| Screen Size | RAM | Hard Drive | Price |
|---|---|---|---|
| 12" | 2 GB | 64 GB | 219 € |
| 14" | 4 GB | 128 GB | 319 € |
| 16" | 8 GB | 256 GB | 399 € |
| 17" | 16 GB | 512 GB | 499 € |
Sub-Fields Data
Since every sub-field of a Subform is essentially a complete custom field itself, the same output logic of normal Custom Fields applies for each of them. If you assigned a Layout to your custom field, Articles Anywhere will account for it and output the field using that layout (without the label).
To also output the label along with the value of the field, like "Hard Drive: 64 GB", you can do:
[row:hard-drive showlabel="true"]While to individually output just the label of the sub-field, you can use the dedicated label suffix below:
[row:hard-drive:label]This also means that you can use layout overrides for each sub-field, and that you can output any of their data types just like normal fields.
Check out the Full List of Data Types available for Custom Fields at your disposal.
Output Settings
Separator
The output of the {foreach} tag will be whatever output is generated for every row, including any markup such as new lines.
If you want to keep everything one single line, but separate the values with a certain character, you can do so by using the separator="..." attribute.
Taking our metakey example, for instance you could do:
{foreach data="metakey" separator=" - "}[row]{/foreach}You can also add last-separator="..." to use a different separator in between the last 2 elements.
Ordering
Similarly to how you can order and limit the number of articles returned by the {articles} tag, you can also do the same for this Foreach Structure feature.
Simply add an ordering="..." attribute to the {foreach} tag. Then, inside the attribute, use text to order by the text value, or use value to order by the raw value.
For example, to order the values of our list field shown earlier, in alphabetical order, you can do:
{foreach data="habitat-area" ordering="text ASC"}
<span class="badge-blue">[row]</span>
{/foreach}Africa Asia Europe
You can also set an ordering when using the Foreach Structure with a Subform field. You can order by one of the sub-fields by simply entering its name in the ordering attribute:
{foreach data="laptop-variants" ordering="price DESC"}
...
{/foreach}Limit
And you can limit the number of values returned by the {foreach} tag with a limit="..." attribute. For example, to only return the first two values:
{foreach data="habitat-area" ordering="text ASC" limit="2"}
<span class="badge-blue">[row]</span>
{/foreach}Africa Asia
You can also use the range and offset features in the same way as you can for the main {articles} tag.
Numbers
When using the {foreach} tag, you will have a number of rows being output.
Similarly to what you can do with the main {articles} tag, also with the {foreach} tag you can use Numbers based on what place the row has in the list of rows.
For example, row:total contains the total number of rows returned by the {foreach} tag.
While row:count contains the number of the current row in that set of rows. So the first row will have a row:count of 1, while the third row will have a row:count of 3:
{foreach data="habitat-area"}
[row:count] => [row]
{/foreach}2 => Asia
3 => Africa
You can also use other Numbers, such as row:previous, row:next, etc... all prefixed by row:.