Regardless of which Field Type you're using, Articles Field allows you to fully customize the way the linked articles are displayed in the frontend of the website.
By default, Articles Field will output the list of articles as linked titles. But you can change this behavior.
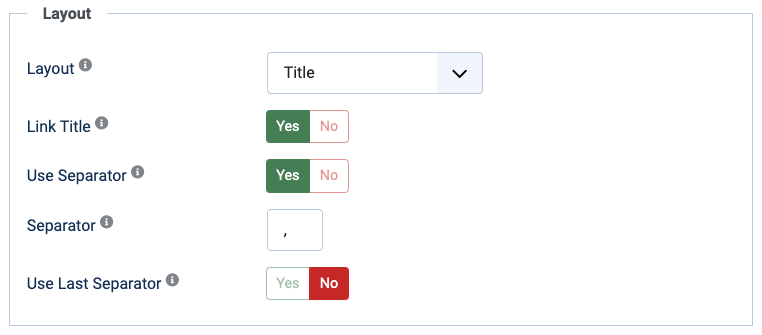
You can choose whether to add a Link to the article title or not. And you can select between three different layout options:
- Title: Simply show the title of each linked article. This is the default setting.
- Title + Custom Field: Show the title of each linked article along with the value of another custom field.
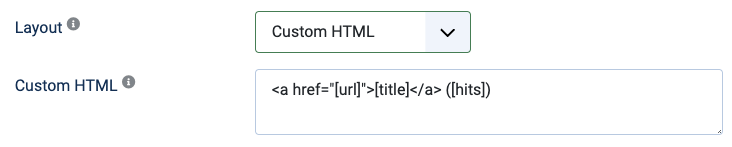
- Custom HTML PRO: Completely customize the layout of each linked article, using HTML and any article data. See more details below.
Separator
This setting allows you to choose the separator to use between the various articles when displayed in the frontend.
By default, multiple articles will be separated with a comma.
You can change the separator to whatever you want, and you can also opt to not have any separator at all. The latter option could be useful for example when using a Custom HTML Layout.
Custom HTML PRO
With the Pro version of Articles Field you can define a custom HTML output for each article.
This allows you to place any article data and have full control over how to style it.
When selecting the "Custom HTML" layout option, the default example value will show a linked title and the number of article hits:
<a href="[url]">[title]</a> ([hits])You can use [data] tags to output any data available in the article content table. This includes:
[id]the ID of the article[title]the Title of the article[alias]the Alias of the article[introtext]the Intro Text of the article[fulltext]the Full Text of the article[catid]the ID of the Category attached to the article[created],[publish_up],[publish_down],[modified]the creation, published and modified dates[created_by],[modified_by]the ID of the article author and article modifier[image_intro],[image_fulltext]the url of the Intro Image and Full Article Image attached to the article[hits]the number of views that the article received[field-name]any other available Article Data (must match the column name in the article database table), for example:[metakey][my-custom-field]the value of any Custom Field attached to the article. Use the name of the desired field, for example:[location].[total]the total number of articles returned[count]the number of the current article in the list of articles returned
So if you have a custom field called "Location" (with name location) and you only wanted to show that as the output, without any link to the article, you could simply use:
[location]
Note: In case of multiple articles with the same value, Articles Field will filter out any duplicate values.
And nothing stops you from creating your own completely customized Layout, combining html and data tags. For example:
<div class="item"> <div class="pull-left item-image">
<a href="[url]"><img src="[image_intro]" title="[title]" alt="[title]" /></a> </div> <h3><a href="[url]">[title]</a></h3>
</div>
If you need more control over the [data] tags you want to display, you can extend the possibilities by combining Articles Field with another Regular Labs extension, Articles Anywhere. See the dedicated section for more details on this.