Once Content Templater is installed, you will be able to access it via the Regular Labs - Content Templater menu link under Components. This brings you to the component view, which lists all the templates you created.
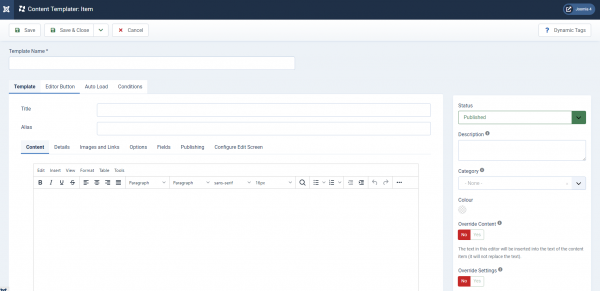
To create a content template, simply create a new item. You will be presented with the template edit screen:
The first thing you want to do is give it a Template Name.
You also find a Description field on the right, which you can optionally use to add a more detailed note to describe what you're using the template for. You can also assign templates to simple Categories.
Under the main Template tab, you will be greeted by a familiar interface: it features the same exact options of the article edit view, divided into tabs.
You can use the editor area to make a text snippet - which can be any content you want, formatted however you want, with any styling or code. And you can also make your template automatically set/change any settings and other fields too!
Once you're happy with your template, simply save it, and you're done.
Content
If you want to make a simple text snippet, then you can simply place your desired content into the editor field, and ignore the other fields.
This can be any content you want, formatted however you want, with any styling or code. You can also make entire page layouts, which you can then later import in your article with one click!
Overriding Content
By default, the content of the template will be inserted in the editor at the place where your cursor is. It will not replace the rest of the text that's already in the editor.
If you do want it to remove whatever content is in the editor, and replace it entirely with the content of the template, then you need to switch on the Override Content option you see in the sidebar when creating/editing the Template.
Settings & Other Fields
Content Templater goes much further than just the content! In addition to the text part, you can also make your template do a lot more.
Article Settings
With the Free version of Content Templater, you can set any of the Article Details, like the Title, Alias, Category, Status, Access, Language, Tags...
With the Pro version, you can literally set any available option in the article edit form: this also include the Images and Links, the article Options, Publishing settings, and even Custom Fields.
For instance, you can set a Template to pre-fill the Tags field with Cats.
Now if you create a new article, and then choose this template, the Tags field will be automatically set to Cats!
Custom Fields PRO
With the Pro version of Content Templater, you can also set values for any Joomla Custom Field.
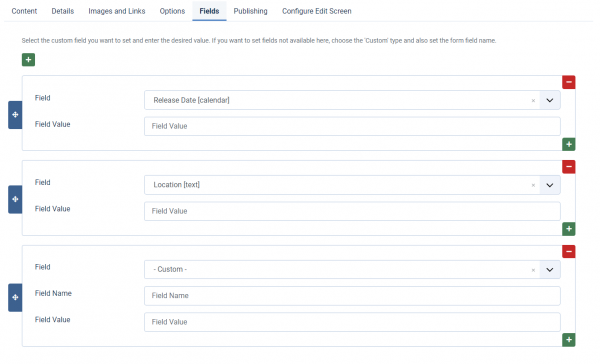
In the "Fields" tab, you will be able to select any Joomla Custom Field you want from a dropdown list, and then enter the desired value.
You can set an unlimited amount of Field Name/Value pairs. Simply click the + button to add more, or the - button to remove a previously inserted field.
Remember that for "select" fields (like lists, checkboxes and radio buttons), the value you have to set is the option value, not the option text. If you're using Articles Field, the option value is the ID of the desired article.
And if you want to set multiple values for "select" fields, you can simply separate them by comma. For example, inserting apples,bananas in the template, will pre-fill the field in the article with both the options Apples and Bananas.
Extra Fields
In the "Fields" tab you also have the ability to set values for extra fields that are not part of the content settings or the Joomla Custom Fields - so for example fields of other components or 3rd party CCK extensions.
To do so, choose the 'Custom' type from the dropdown list. You can then enter the field name and the desired value like normal.
The field name should match the field name you find in the HTML output of the form.
Other Extensions
Content Templater also has support for the settings of some 3rd party extensions. If you have K2 or ZOO installed, with the Pro Version of Content Templater you will also be able to set their respective Category.
In addition, when filling fields, Content Templater will simply go through all the fields that are set in the template and set that field if it is available in the edit form - regardless of the type of content.
This means that fields such as Article Details (Title, Alias, Status, Access, Language, Tags...), Publishing settings and, of course, Custom Fields, will also be working for any other core or 3rd party extension, if those fields are used in their edit forms too.
Overriding Settings
Similarly to the behavior with the text, by default Content Templater won't replace a field that has already been filled with a value. It will only set the fields that are not already set in the article (or that are still set to their default value).
For example, if your article already had the Tags field manually set to Dogs, and then choose the template, then by default Content Templater will not change that Tags field to Cats, as it is already filled in.
If you do want the template to override all the settings of the article, even those already filled in with something else, then you need to switch on the Override Settings option you see in the sidebar when creating/editing the Template.
Empty settings, or settings set to "Ignore", will be ignored. To force an empty value (for instance to empty the alias field), you can enter -empty- as the value of the field.
Note: If you're inserting the Content Template from the frontend, keep in mind that frontend edit forms may have less fields available than the administrator edit forms. Content Templater can only set the values of fields available in the edit form